1-4 集成 socket.io(Integrating socket.io)
TODO:后续,极限测试socket.io 能够支持多少条connection同时连接
集成 socket.io
socket.io 是由两个部分组成:
一个与node.js HTTP 服务集成的服务器:socket.io
一个在浏览器端加载的客户端库:socket.io-client
开发期间,socket.io 会自动为我们服务,正如我们将看到的,因为只需安装一个模块:
npm install --save socket.io会安装模块并将依赖项添加到package.json中,现在,让我们编辑index.js来添加它:
const app = require('express')()
const http = require('http').Server(app)//这里必须绑定在http实例上而不是app上
const io = require('socket.io')(http)
app.get('/',(req,res)=>{
res.sendFile(__dirname+'/index.html')
})
io.on('connection',(socket)=>{
console.log(socket)
console.log('id',socket.id)//每次connect 的id都不一样
console.log('a user connected')
})
http.listen(3000,()=>{
console.log('listening on * :3000')
})请注意,这里通过传递 http(HTTP服务器)对象来初始化socket.io的新实例,然后HTTP模块监听传入socket的connection事件,并将其记录到控制台
现在在index.html文件中,添加了以下内容在body:
思考下:
这就是加载socket.io-client所需要的,它暴露了一个io全局,然后连接。
请注意,当调用io()时,并没有指定任何URL,因为它默认尝试连接到为页面提供服务的HOST
如果现在重新加载服务器和网站,应该看到控制台中打印a user connected
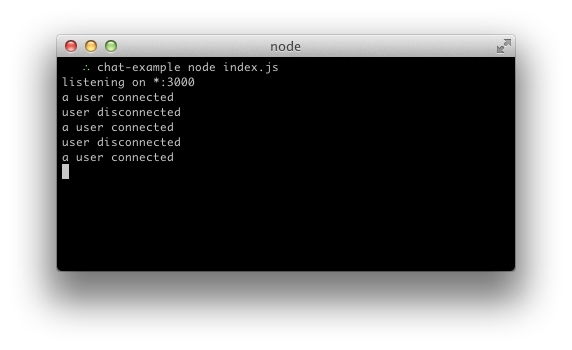
尝试多打开几个tab标签去访问这个url,将会看到几条消息:

每个socket还会触发一个特殊的disconnect(断开)事件:
然后,你如果刷新tab几次,你可以看到如下效果: 
笔者总结下:
const io = require('socket.io')(app)为什么不能这样使用,我也疑问中,还需要调用原生的http 服务,这一点还没搞懂we默认链接是
/socket.io/xx,显示get,然后才会返回秘钥,随后再建立websocket以上代码,在执行时,一共有两个路由
/、/socket.io每次到服务器的connection 的socket.io id都不一样
每个连接的会话到服务器的emit 会话id都一样,
但服务器给客户端返回的sid,对于浏览器里面的sid来说的on收到消息的sid都一样
socket.io 在客户端中,使用的http 去交换秘钥,所以使用原生的websocket是行不通的,尽管可以xhr 去get 拿到 sid,但后续无法针对性的进行解密规则,后续谈到parser
Last updated
Was this helpful?